はじめに
冗長でネスト地獄な、UI 定義を TailwindCSS や SwiftUI のように拡張する VerocityX パッケージを利用して簡潔にわかりやすく記述する
環境
Windows10
Flutter 3
インストール
TailwindCSS の影響を受けた Flutter 向けレイアウト実装
https://velocityx.dev/
VerocityX ホームページ
https://velocityx.dev/docs/install
Getting Started
インストール方法などの詳細ドキュメントなので一通り読んでおく
pubspec.yaml に以下を追記する
dependencies:
velocity_x: ^3.3.0
flutter pub get を実行する
使い方
使い方の詳細は上記済みリンクからドキュメントを参照する
初期化呼び出しやおまじないコードは全く存在しないという簡単さ(有難さ)
IDE によって自動で追加されるが一応
import 'package:velocity_x/velocity_x.dart';
使い方
ここでは難しいことは述べず、従来記述との比較で簡単さを説明する
わざと意味のない記述も追加しているが簡単さを際立たせることを優先した

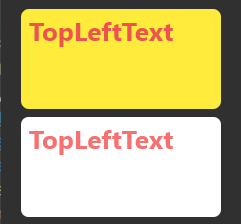
従来定義例)
Container(width: 200, height: 100,
margin: EdgeInsets.all(4.0),
padding: EdgeInsets.symmetric(horizontal: 4.0),
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.circular(8),
),
//color: Colors.green,
child: Padding(padding: EdgeInsets.all(4.0),
child: Text("TopLeftText", style: TextStyle(color: Colors.red.shade400, fontSize: 26, fontWeight: FontWeight.bold),),
),
),
VerocityX 定義例)
"TopLeftText".text.bold.red400.size(26).make().p4()
.box.alignTopLeft.width(200).height(100).margin(Vx.m4).padding(Vx.mH4).white.roundedSM.make(),
まとめ
きっかけは TailwindCSS 風にレイアウト定義できればなぁという思いで探した
想像以上の設計の素晴らしさに感動し、同時に従来の記述の冗長さに嫌気がするくらい align なんかわけわからん記述で毎回なんだっけと思いながら書いていた
おまけというには豪勢な、拡張機能もあり、使いつくせないが、使わない設計はもうしたくないとはっきり言える
もうこっちを基本の記述にして欲しいとすら思っている

